営業時間:月曜日-土曜日10:00〜18:30
2020年 春のセブ島ジュニアキャンプ募集中!
セブ島ジュニアキャンプとは、毎年春休みと夏休みに小学生-高校生を対象とした英語留学です。
ファーストイングリッシュが主催している企画となります。
フィリピン・マクタン島の人気日本人経営校First English Global College提携ホテルにて開催いたします。
ジュニアキャンプでは毎年、日本全国から100名以上のお子様にご参加いただいております。
開催期間は春休みは9日間程度、夏休みは18日前後の開催となります。
ジュニアキャンプで英語力アップ
&異文化交流!
ジュニアキャンプで英語力アップ&異文化交流!
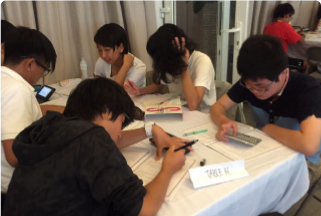
ジュニアキャンプでは「1日8時間の英語レッスン」でしっかり英語を勉強します!マンツーマン4コマ・グループクラス2コマ・グループサイエンスクラス2コマは全て英語での授業となります。講師は全員フィリピン人の講師です。お部屋にもフィリピン人ガーディアンが一緒に滞在しますので、1日英語漬けの生活となり、英語力UP&異文化を知れるいい機会になること間違いなしです。ボランティア体験もあるので、現地の子供たちと交流できる機会もあります。


安心のサポート体制!
弊社スタッフ・現地日本人スタッフが常に帯同し、お子様をサポートいたします。また、お部屋にはガーディアンティチャーが付き添いますので、起床から就寝まで安心サポート。また、ご留学中に「虫に刺されて腫れちゃった、おなかが痛い、風邪かな~」こんな時はスクールドクターがいるので安心。

セブ島ジュニアキャンプおすすめポイント!
英語初心者でもOK!
Point 01

英語に触れあったことのないお子様でもOKです!その子のレベルに合わせたレッスン内容で進めてまいりますのでご安心ください 楽しく英語を勉強しましょう!
アクティビティも盛りだくさん!
Point 02

英語の勉強だけでなく、週末はアクティビティも開催いたします。常夏らしいフィリピンが体験できるアイランドホッピング、ホテルでのプール遊びや、発展途上国であるフィリピンを実感するボランティア活動、海外の文化に触れるショッピングのアクティビティをご用意しております。
初めて親御様を離れるお子様も安心!
Point 03

はじめて親御様から離れてご留学される方も沢山おられます。ご不安な気持ちもあるかと思いますが、現地日本人スタッフ、フィリピン人講師がしっかりサポートいたします!アクティビティに出かける際も、グループ毎にフィリピン人スタッフが帯同しますので、ご安心ください!また、半数以上の子供達が1人参加です。キャンプ中に仲良しになりますのでご安心下さい。

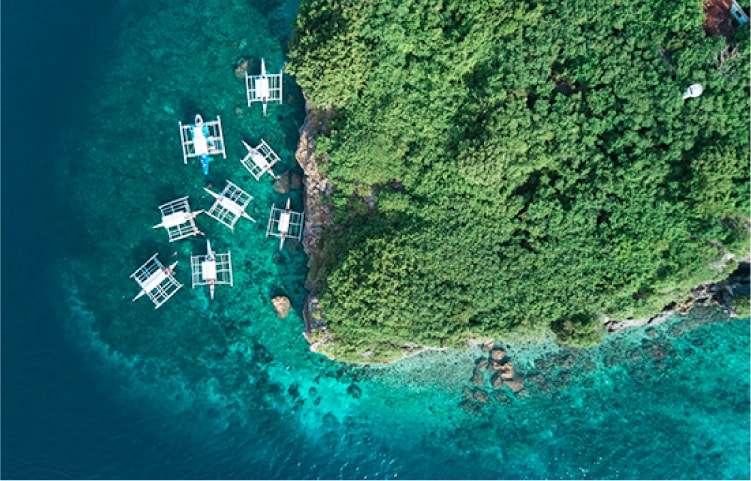
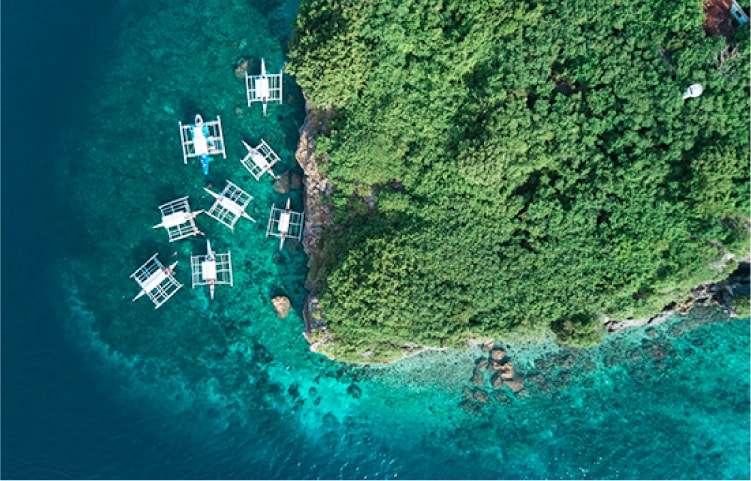
フィリピン・セブ島について
フィリピン留学で人気の「セブ(CEBU)」とは、大小7107もの島からなる群島国家フィリピンの中央に位置し、フィリピンを代表する日本でも有名なリゾート地です。
セブ島(Cebu Island)は、フィリピン中部のヴィサヤ諸島にある島で、空港のあるマクタン島とセブ島をあわせてセブ島と日本では一般的に呼ばれています。
ジュニアキャンプを開催するマクタン島は、風光明媚で風通しがよく、自然も多いのんびりとした島です。
一般に言うセブ・リゾートはここマクタン島を指す場合が多く、外国からの移住者も多いです。

ジュニアキャンプ開催校・
First English Global College について
ジュニアキャンプ開催校・First English Global College について
First English Global Collegeは、日本で学習塾、フィリピンのセブ島で英語学校を経営する完全日本人資本の学校です。日本で学習塾を経営している実績に基づき、効率的で効果的な最適なカリキュラムで授業を行っています。
他の学校と違う独自のスタイルはオープンスペースでのマンツーマン授業と厳重なレッスンのチェック、個別生徒カルテと講師バディシステム日本人スタッフのカウンセリングによるフォローアップ体制です。
日本人が苦手とする発音やスピード訳、会話に重点を置いた反復練習による徹底的に日本人へ向けたカリキュラムをご用意しております。生活面では海外留学経験のある日本人スタッフが常駐、また日本在住経験のあるフィリピン人スタッフなど様々な角度から留学生のサポートをしています。講師とスタッフのダブルの担当制を行うことにより、初めての留学や初めての海外でも安心して留学生活を送れます。

| 2020年・春のセブ島ジュニア キャンプ概要 |
|
|---|---|
| 【出発地】 | 成田空港/関西国際空港/中部国際空港 |
| 【開催日程】 | 2020/3/26-2020/4/4 |
| 【募集年齢】 | 小学1年生-高校生3年生 |
| 【応募締め切り】 | 2020/2/15頃 |
| 【費用】 | 小学1~3年生 :253,200円 小学4~高校生 :233,200円(航空券・保険料・お小遣い除く) ※専用Tシャツをすでにお持ちの方:▲2,800円 (航空券・保険料、お小遣いを除く) |
| 【費用に含まれるもの】 | 登録料、授業料、食事(3食)、宿泊費、SSP申請費用、教材費、 洗濯代、部屋掃除代、修了証書、週末アクティビティ費、 付添いTeacher派遣代、ホテル⇔空港の往復送迎費、 引率者同行サービス代、専用Tシャツ代、サイエンス材料費 |
| 【費用に含まれないもの】 | 往復航空券(一括手配いたします。料金はお尋ねください。 指定便をご自分で手配いただいても結構です。) 海外留学保険(一括加入いたします。料金はお尋ねください。) おこずかい、 WEG申請費用※15歳未満のお子様が、親権者(同姓)の同行なしでフィリピンへ入国する際にはWEG申請が必要となります。 |
| 【指定航空便】 | <フィリピン航空直行便>成田・中部・関西の各空港から出発 ※フライトは残席の都合で、経由便になる可能性もございますので、ご了承ください。 |
| 【滞在ホテル】 | Pacific Cebu Resort |
ジュニアキャンプ個別説明会を開催中!
説明会に参加しないと聞けない話が満載!
section
01
02
03
| ジュニアキャンプ スケジュール |
|
|---|---|
| 12020/3/26(木)
各空港からセブへ出発(日本人スタッフが引率)、ホテルご到着後はウェルカムパーティを開催 |
|
| 22020/3/27(金)
オリエンテーション・レベルテスト・英語アクティビティ&マンツーマンレッスン4コマ&日本の宿題タイム |
|
| 32020/3/28(土)
4コママンツーマンレッスン/4コマグループレッスン、サイエンスクラス、夜の宿題タイム |
|
| 42020/3/29(日)
4コママンツーマンレッスン/4コマグループレッスン、サイエンスクラス、夜の宿題タイム |
|
| 52020/3/30(月)
ショッピング、ボランティア活動、夜の宿題タイム |
|
| 62020/3/31(火)
4コママンツーマンレッスン/4コマグループレッスン、サイエンスクラス、夜の宿題タイム |
|
| 72020/4/1(水)
4コママンツーマンレッスン/4コマグループレッスン、サイエンスクラス、夜の宿題タイム |
|
| 82020/4/2(木)
4コママンツーマンレッスン/4コマグループレッスン、サイエンスクラス、夜の宿題タイム |
|
| 92020/4/3(金)
アイランドホッピング、卒業式 |
|
| 102020/4/4(土)
セブ・マクタン国際空港より日本に向けて帰国/空港到着後に解散 |
|
ジュニアキャンプ
1日のスケジュール
| 6 : 30 | 起床
ジュニアキャンプでは、毎朝6:30に起床となります。 |
 |
|
| 7 : 00 | モーニングダンス・朝食
7: 00からはモーニングダンスのお時間です! |
||
| 8 : 00 | 小学生:マンツーマン×2コマ、グループ×2コマ 中学生:マンツーマン×3コマ、グループ×1コマ 高校生:マンツーマン×3コマ、グループ×1コマ 朝食を食べたら授業のスタートです! 午前中はフィリピン留学の魅力であるマンツーマンレッスンと、最大6名のグループレッスンあわせて4コマの授業がございます。 授業はレベル別におこないますので、英語初心者の方でも安心してご参加いただけます。 |
 |
|
| 12 : 00 | ランチ・休憩(外遊びOK)
昼食後は自由時間となります。 |
 |
|
| 13 : 30 | 小学生:マンツーマン×2コマ、サイエンス×2コマ 中学生:マンツーマン×1コマ、グループ×1コマ、サイエンス×2コマ 高校生:マンツーマン×1コマ、グループ×3コマお昼休み後は午前中に引き続き、授業となります。 中学生以下は英語でおこなう科学の実験の授業もございます。 |
||
| 18 : 00 | 夕食 | ||
| 18 : 50 | デイリーフレーズ、復習・予習・日本の宿題 ・小学生 ~20:00 ・中高生 ~21:00
夕食後は日本の宿題タイムとなります。 |
 |
|
| 20 : 30 | 小学生 消灯 | ||
| 21 : 30 | 中高生 消灯 |
英語レッスンのクラス内容について

【マンツーマンクラス】
発音矯正・英検対策・文法単語・ダイアリー
【グループクラス】
リスニング/スピーキング・状況別英会話
サイエンスクラス
(science program ©Clematis)
2コマ・予習復習宿題

【マンツーマンクラス】
発音矯正・英検対策・文法単語・ダイアリー
【グループクラス】
プレゼンテーション・状況別英会話
サイエンスクラス
(science program ©Clematis)
2コマ・予習復習宿題

【マンツーマンクラス】
発音矯正・文法単語・イディオム強化・ボキャブラリー強化
【グループクラス】
プレゼンテーション・状況別英会話2コマ・プレゼンテーション予習復習宿題
*サイエンスクラス(science program ©Clematis)は2日ほど実施予定
週末~充実のアクティビティ!~
夏のジュニアキャンプでは、毎週末にセブを満喫いただけるアクティビティをご用意しております。
アクティビティはアイランドホッピングやプール遊び、楽しく遊べるものから、ボランティア活動等の活動もございます。
しっかり勉強して、しっかり遊びましょう!

人気NO1 アイランドホッピング
ジュニアキャンプでは、週末アクティビティの1つとして近くの島に行くアイランドホッピングがございます。
アイランドホッピングはセブ留学でも人気No1のアクティビティです。平日にしっかり勉強したら、休日はアイランドホッピングで思いっきり羽を伸ばしましょう!
きっとセブをもっと好きになっていただけますよ。
アイランドホッピングの魅力
1.セブ地域の綺麗な海を楽しめます!
2.ビーチで泳いだり島内の散策も!
3.シュノーケリングで沢山の熱帯魚に出会えます!
4.ランチは美味しいフィリピン料理!


ボランティア活動!
ジュニアキャンプでは異文化交流の一環として、ボランティア活動がございます。
ボランティア活動はホテル徒歩圏内の現地孤児院にておこないます。発展途上国の実情を知っていただくことのできるアクティビティです。
ボランティア活動では、現地の子供たちにお菓子や筆記道具等をプレゼントしたり、簡単なゲームをおこないます。
ボランティア活動後は、ホテルに戻って英語で感想文を書いてもらいます。
まずは日本語で感想文を書き、英語に翻訳します。 異文化交流だけではなく、英語の勉強にも繋がるアクティビティです。

巨大ショッピングモールでのショッピングタイム!
ジュニアキャンプでは日本のご家族や友人へのお土産を購入する為に、ショッピングの時間がございます。
ショッピングは世界でも有名なSMモールに行きます。
SMモールは1日では回り切れない程の巨大なショッピングモールとなっており、スーパーマーケットやお土産屋さんが多数ございます。
フィリピンは物価も非常に安い為、少ないお金でたくさんの買い物を楽しむことができます。


5つ星ホテルのディユース!
ジュニアキャンプ(夏)では、セブ・マクタン島の5つ星ホテル「Jパークホテル」でのデイユースがございます。
ホテルデイユースでは、滞在先のホテルから車で10分前後の距離にあるリゾートホテルです。
セブにある数多くの中でも、特に人気で施設もとてもきれいな人気ホテルとなっております。
ジュニアキャンプのデイユースでは、ホテル内のプールにて遊ぶことができます。
プールで遊んだ後は、ホテル内のレストランにてビュッフェがついております。
ビュッフェでは、和洋中の美味しい料理を楽しむことができる、大人気のアクティビティです。

ジュニアキャンプ滞在ホテルのご紹介
Pacific Cebu Resortホテル
ファーストイングリッシュのジュニアキャンプでは、フィリピン・セブ/マクタン島のリゾートホテルを学校として利用いたします。リゾートエリアにあり、セキュリティも万全なホテルですので、快適で安全な環境でお過ごしいただくことができます。レッスンはホテルのファンクションルームにて、おこないます。平日はホテル外への移動は不要ですので、勉強に集中できる環境が整っております。
ジュニアキャンプ開催ホテルはフィリピン・マクタン島にございます。
マクタン島はセブ島の隣の島で、日本人がセブ島と呼ぶ島です。
リゾートエリアで外国人観光客が多く泊まっているホテルが点在しております。
こちらのホテルは空港から車で約20~30分の距離にございます。
ジュニアキャンプでは、専用のバスで空港↔ホテル間の送迎をいたします。
ホテルにはレッスンをおこなうファンクションルーム/プール付きのお庭がございます。
各お部屋には、TV・エアコン・冷蔵庫・シャワールーム・ベッドが付いております。
体験談 1
セブ島のホテルは綺麗でした。
泊まった部屋は3人部屋で、他にガーディアンスタッフ(フィリピン人)と日本人スタッフがいて5人で泊まりました。 勉強は広い会場に机と椅子がたくさんあって、レベル別に英語を習いました。
先生は面白くて優しかったです。授業は全部英語なので、はじめは難しかったけど、
だんだんとわかるようになってきました。サイエンス(科学の実験)の授業もあって楽しかったです。
土日はアクティビティで、ビーチ・プール・バーベキュー・アイランドホッピングを楽しみました。
アイランドホッピングの海上レストランで食べたフィリピン料理は辛くて美味しかったです。
ショッピングもあって、ホテルの売店で買い物したり、SMモールにも行きました。
日本円ではなく、海外のお金、フィリピンペソで買い物をしたのが面白かったです。
日曜日にスカイプで日本の家族と話しをしたのも面白かったです。珍しいことがたくさんあって思い出に残るセブ
島でした。将来は留学してみたいです。

体験談 2
私はこの留学でたくさんのことを学ぶことができました。また学んだだけではなく楽しい経験もたくさんできました。
人とのかかわりや友達の大切さなど改めて分かったと思います。
私が一番楽しかったのはSMショッピングです。日本には売っていない物が買えてよかったです。
授業ではJoshua先生が本当に楽しかったです。ほかの先生たちもみんな優しくて、みんな面白かったです。
休けい時間も友達と話したりして本当にたのしかったです。グループのクラスでは、ジェスチャーなどで楽しい授業
でした。サイエンスの授業では協力することの大切さ、またコミュニケーション力などが付いたと思います。ご飯も
食べたことがないものが多かったけどとてもおいしかったです。日本の宿題もチェックしてもらったので、順調に進み
ました。さいごの授業では先生にプレゼントをもらったり、先生たちと写真を撮ったりして、とてもいい思い出をたく
さん作ることができ良かったです。

体験談 3
私はこのサマーキャンプに来る前、自分は人見知りをしてしまう性格な上、英語も特別得意な訳ではなかったので、本当に両親なしで上手くやっていけるのかとても不安に思っていました。
ですが、フィリピンに着いて同室の友達ができ、先生方の分かりやすい授業を受けると、
そんな不安も吹き飛び、残りの日々を楽しく、そして一生懸命に過ごすことができました。
土日のアクティビティやショッピングは、今まで今まで海外に来たことのなかった私には驚きばかりで、楽しかったです。
授業では、先生方が分からなければ何度も丁寧に教えてくださり、それでいて全て英語なので、聞き取るために一生懸命取り組むことができ、英語力の向上、そして授業に向かう姿勢も良いものになったと思います。
楽しい時間はあっという間に過ぎ去り、明日にはもうここには居ないと思うとさびしいですが、この経験を生かし、これから更に英語力の向上に努めていきたいです。

ジュニアキャンプ
ギャラリー
ジュニアキャンプに関するお問合せはこちらから
下記のフォームに入力いただき送信ください。
※携帯メールでドメイン指定受信をされているお客様へ,
「info@firstenglish.jp」より返信しておりますが、最近携帯のドメイン指定受信によりメールが届かない事がございます。
「info@firstenglish.jp」を、ドメイン指定で受信許可していただきますようお願いいたします。
文字数: 8115
最後の編集: 2019年11月13日 4:02 PM - FE2018
パネルを閉じる: 公開
変更をプレビュー(新しいタブで開く)
ステータス: 公開済み 編集ステータスを編集
公開状態: 公開 編集公開状態を編集
公開日時: 2019年4月15日 @ 16:01 編集日時を編集
ゴミ箱へ移動
パネルを閉じる: LPファーストビュー
画像:PC
画像:SP
パネルを閉じる: 背景設定
アイコン画像
背景色
色を選択
パネルを閉じる: サイズ設定
パネルを閉じる: デザイン設定
メインエリア背景色
色を選択
影効果
パネルを閉じる:内出力パネルを閉じる: カスタムCSS/* LP classes*/p:empty {display: none;}html body{ margin-bottom:0px !important; background:#fff !important; position:relative; }body #container { background: #fff !important; }#lp-wrap{ position:relative; }#lp-wrap .content{ width:100% !important; padding:0 !important; line-height: inherit !important; }#lp-wrap .content a{ text-decoration:none !Important; }#lp-wrap .content img{ -webkit-box-shadow: none !important; box-shadow:none !important; }#logo img, .logo img{ padding:0px !important; }.content ul {list-style-type: none !important;padding: 0 !important;margin-bottom:0px !important;}.content ul li{ margin-bottom:0px !important; }.content p{ padding: initial !important; }.content h2{ background:none !important; color: #000 !important; padding: initial !important; }.content h4 , .content h3{ padding: initial !important; border-bottom: 0px !important; background: none !important; margin-bottom:0px !important; }.content h4::after{ background: none !important ; }
/* Common classes
*/
.float-left{ float:left; }
.float-right{ float:right; }
.container{
position: relative;
}
#gallery img:hover{
transition: background .25s ease-in-out;
-moz-transition: background .25s ease-in-out;
-webkit-transition: background .25s ease-in-out;
opacity: .6;
}
.contact-error {
color: #dc3545;
border: 1px solid;
padding: 12px !important;
margin-bottom: -30px;
display:none;
}
.table thead th{ background: transparent !important; }
.box-holder{ position:relative; }
.box-white{
background: #fff;
display: inline-block;
width: 53%;
z-index: 5;
position:relative;
padding: 25px;
margin-top: 65px;
min-height: 350px;
text-align: justify;
}
.box-white p{
font-size: 14px;
font-weight: 500;
line-height: 1.79;
letter-spacing: 0.3px;
}
.force-right img{
position: absolute;
right: -119px;
z-index: 0;
top:0;
}
.force-left{
position: absolute;
left: -120px;
z-index: 0;
}
.subtitle{
font-size: 26px;
font-weight: bold;
line-height: 1.31;
position: relative;
display: inline-block;
z-index: 5;
font-family: 'YuGo-Bold';
}
.subtitle:before{
content: "";
width: 97%;
border-bottom: 5px solid #2678b0;
position: absolute;
bottom: 4px;
z-index: 0;
opacity: .8;
}
.heading{
font-size: 40px;
font-weight: bold;
position: relative;
display: inline-block;
font-family: 'YuGo-Bold';
z-index:2;
}
.heading:before{
content: "";
position: absolute;
border-bottom: 5px solid #2378af;
bottom: 7px;
left: 0px;
width: 97%;
z-index: 0;
}
.heading.heading-100:before{
width: 100%;
}
.heading.heading-98:before{
width: 98%;
}
.circle-gray{
text-align: center;
background: #f2f2f2;
border-radius: 50%;
padding: 50px;
padding-top:30px;
min-height: 350px;
}
.circle-gray h4{
font-size: 12px;
font-weight: bold;
margin-bottom: 20px;
color:#000 !important;
display:flex;
}
.circle-gray p{
font-size: 12px !important;
font-weight: 500;
line-height: 1.50;
letter-spacing: 0.4px;
display:flex;
margin: 5px;
font-family: 'YuGo-Medium';
}
.img-note{
position: relative;
width: 30px;
height: 32px;
display: inline-block;
font-size: 15px;
font-weight: bold;
color: #2578b8;
padding-top: 9px;
text-align: center;
font-family: 'YuGo-Bold';
}
.img-note:before{
content: "";
width: 100%;
position: absolute;
top: 0;
left: 0;
height: 100%;
background: url('https://juniorcamp-cebu.com/wp-content/uploads/2019/04/icon_note.png') no-repeat;
}
.v-bottom{
vertical-align: bottom !important;
}
/* Buttons
*/
.btn-main{
width: 355px;
display: inline-block;
border-radius: 5px;
color: #fff !important;
font-size: 20px;
line-height: 1.1;
letter-spacing: 0.4px;
text-align: center;
padding: 25px 0px;
border: 0px;
font-family: 'Yugo-Bold';
cursor: pointer;
}
.btn-main:hover{
color: #fff;
}
.btn-blue{
background: #2678b0;
font-weight: bold;
}
.btn-blue img{ margin-left:10px !important; }
.btn-blue:hover{ background: #0e54b3 !important; }
.btn-green{ background: #01b400; }
.btn-green:hover{ background: #0b920a !important; }
/* visibility
*/
.phone-only{ display: none !important; }
.pc-only{ display: block !important; }
.pc-visible{ visibility: visible !important; }
.hidden{ display: none !important; }
/* Additional Margins
*/
.my-45{ margin-top: 2rem !important; margin-bottom:2rem !important; }
.mt-6, .my-6{ margin-top: 4rem!important; }
.mt-7, .my-7{ margin-top: 5rem!important; }
.mt-8, .my-8{ margin-top: 6rem!important; }
.mt-9, .my-9{ margin-top: 7rem!important; }
.mt-10, .my-10{ margin-top: 8rem!important; }
.mr-6, .mx-6{ margin-right: 4rem!important; }
.mr-7, .mx-7{ margin-right: 5rem!important; }
.mr-8, .mx-8{ margin-right: 6rem!important; }
.mr-9, .mx-9{ margin-right: 7rem!important; }
.mr-10, .mx-10{ margin-right: 8rem!important; }
.mb-6, .my-6{ margin-bottom: 4rem!important; }
.mb-7, .my-7{ margin-bottom: 5rem!important; }
.mb-8, .my-8{ margin-bottom: 6rem!important; }
.mb-9, .my-9{ margin-bottom: 7rem!important; }
.mb-10, .my-10{ margin-bottom: 8rem!important; }
.ml-6, .mx-6{ margin-left: 4rem!important; }
.ml-7, .mx-7{ margin-left: 5rem!important; }
.ml-8, .mx-8{ margin-left: 6rem!important; }
.ml-9, .mx-9{ margin-left: 7rem!important; }
.ml-10, .mx-10{ margin-left: 8rem!important; }
.pl-0{ padding-left: 0 !important; }
.pr-0{ padding-right: 0 !important; }
.py-30{ padding-left: 30px !important; padding-right: 30px !important; }
.mx-row{ margin-right: -15px !important; margin-left: -15px !important; }
.img-100{ width: 100% !important; }
/************************************* CUSTOM CSS *****************************************************************/
@font-face { font-family: 'YuGo'; src: url(https://juniorcamp-cebu.com/wp-content/themes/diver/lib/assets/monstarlab/YUGOTHM.TTC); }
@font-face { font-family: 'YuGo-Bold'; src: url(https://juniorcamp-cebu.com/wp-content/themes/diver/lib/assets/monstarlab/YUGOTHB.TTC); }
@font-face { font-family: 'YuGo-Medium'; src: url(https://juniorcamp-cebu.com/wp-content/themes/diver/lib/assets/monstarlab/YUGOTHM.TTC); }
@font-face { font-family: 'Montserrat'; src: url(https://juniorcamp-cebu.com/wp-content/themes/diver/lib/assets/monstarlab/Montserrat-Bold.otf); }
body{
font-family: 'YuGo-Medium' !important;
position: relative;
}
h1,h2,h3,h4,h5{
font-family: 'YuGo-Bold' !important;
}
a:hover{
text-decoration: none;
}
#topnav{
padding-top: 10px;
padding-bottom: 10px;
overflow: hidden;
}
#topnav .btn-top{
background: #2678b0;
padding: 8px 22px;
color: #fff ;
border-radius: 17px;
margin-top: 6px;
font-size: 14px;
font-weight: bold;
font-family: 'YuGo-Bold';
}
#topnav .btn-top:hover{
color: #fff;
}
#topnav .btn-top img{
margin-top: -2px;
}
#banner{ min-height:190px; position: relative;}
#banner img{
width: 100%;
}
.navbar{
background: #0e54b3 !important;
margin-top: -1px;
}
.navbar {
position: relative;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
padding: .5rem 1rem;
}
.navbar ul li a.nav-link{
font-family: 'YuGo-Bold';
font-size: 20px;
font-weight: bold;
line-height: 1.1;
letter-spacing: 0.4px;
color: #ffffff !important;
margin-right: 65px;
}
.navbar ul li:last-child a.nav-link{
margin-right: 0;
}
.navbar ul li a.nav-link.margin-15{
margin-right:10px !important;
}
.navbar ul li a.nav-link.margin-70{
margin-right: 50px !important;
}
.navbar .navbar-brand{
margin-right: 30px;
}
.navbar-brand {
display: inline-block;
padding-top: .3125rem;
padding-bottom: .3125rem;
margin-right: 1rem;
font-size: 1.25rem;
line-height: inherit;
white-space: nowrap;
}
.navbar .navbar-brand img{
width: 186px;
}
.navbar ul li a.nav-link {
font-family: 'YuGo-Bold';
font-size: 20px;
font-weight: bold;
line-height: 1.1;
letter-spacing: 0.4px;
color: #ffffff !important;
margin-right: 70px;
}
.navbar-nav .nav-link {
padding-right: 0;
padding-left: 0;
}
.nav-link {
display: block;
padding: .5rem 1rem;
}
.navbar-nav {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
padding-left: 0;
margin-bottom: 0;
list-style: none;
flex-direction: row;
}
/* Front-contact
*/
#front-contact .btn-wrapper{
margin:50px 0 35px;
}
#front-contact .btn-blue img{
margin-left: -8px;
margin-top: -5px;
}
#front-contact .num{
font-size: 35px;
font-weight: bold;
letter-spacing: 0.7px;
color: #000 !important;
-webkit-color:#000;
font-family: 'YuGo-Bold';
}
#front-contact .num a {
color: #000 !important;
}
#front-contact .num img{
margin-right: 5px;
margin-top: -8px;
height: 26px;
}
#front-contact small.sched{
font-size: 18px;
font-weight: bold;
display: block;
font-family: 'YuGo-Bold';
}
#front-contact p{
font-weight: 500;
line-height: 2.5;
letter-spacing: 0.5px;
margin: 0;
font-size:18px;
}
#front-contact .line-text{
font-size: 12px;
font-weight: bold;
font-family: 'YuGo-Bold';
}
#front-contact .line-id{
font-size: 10px;
font-weight: bold;
letter-spacing: normal;
color: #333;
background: #fff;
border-radius: 5px;
padding: 4px 6px;
display: inline-block;
position: relative;
top: -4px;
text-align: center;
}
#front-contact .btn-green{
margin-left: 30px;
}
#teach .box-white p{ font-size: 17px; }
#about .box-white p{ font-size: 15px; line-height: 1.65; }
#about .box-white{ margin-top:40px; }
/*
*/
#circles .heading-wrapper{ margin-top: 170px; }
#circles .circle-gray h4{
position: relative;
background: linear-gradient(transparent 85%, #2678b0 50%) !important;
display: inline !important;
word-break: break-word;
}
#circles .circle-gray h4 span{
padding-top: 5px;
font-family: Montserrat;
font-size: 10px;
text-align: center;
color: #ffffff;
position: absolute;
color: #fff;
right: -61px;
top: -42px;
width: 53px;
height: 53px;
background: url(https://juniorcamp-cebu.com/wp-content/uploads/2019/04/icon_bubblepoint.png) no-repeat;
}
#circles .circle-gray h4 span b{
font-size: 20px;
display: block;
margin-top: -13px;
}
/*
*/
#sched .table{
margin: auto;
width: 74%;
border-radius: 12px 12px 0 0;
overflow: hidden;
min-width:50% !important;
}
#sched .table thead, #notes .table thead{
background: #2678b0;
text-align: center;
font-size: 20px;
font-weight: bold;
color: #fff;
font-family: 'YuGo-Bold';
}
#sched .table thead th{
padding: 20px;
font-family: 'YuGo-Bold';
}
#sched .table tbody tr td:first-child {
background: #70abe3;
font-size: 16px;
line-height: 2.29;
color: #ffffff;
width: 38%;
border:1px solid #a8a8a8;
font-weight:bold;
font-family: 'YuGo-Bold';
}
#sched .table tbody tr td:last-child{
font-size: 16px;
font-weight: 500;
line-height: 2.29;
border:2px solid #a8a8a8;
border-width: 1px 2px 1px 1px;
}
#sched .table thead th{
border-bottom:none !important;
}
#sched .table tr:last-child{
border-bottom:2px solid #a8a8a8;
}
#about .box-white.global-college{
width: 650px;
max-height: 450px !important;
margin-top: 18px;
}
/* jumbotron
*/
.jumbotron{
background: url(https://juniorcamp-cebu.com/wp-content/uploads/2019/04/img_jumbotron_bg.jpg) no-repeat;
background-size: cover;
border-radius: 0px;
min-height: 800px;
text-align: center;
position: relative;
z-index: 2;
}
.jumbotron .heading{
color: #fff;
}
.jumbotron h4{
font-size: 16px;
font-weight: bold;
line-height: 2;
letter-spacing: 0.8px;
color: #ffffff;
margin:0;
margin-top: 3px;
}
.jumbotron .steps{
width: 75%;
margin: auto;
font-family: 'YuGo-Bold';
}
.jumbotron .steps .col-4{
font-family: 'Montserrat-Bold';
}
.jumbotron .steps .row{
margin-top: 20px;
}
.jumbotron .steps .row b{
font-size: 40px;
display: block;
margin-top: -14px;
}
.jumbotron .steps .row div:first-child p{
margin-bottom:0px;
}
.jumbotron .steps .row div:first-child{
background: #2577af;
border-radius: 5px 0 0 5px;
padding: 9px;
color: #fff;
text-transform: uppercase;
font-size: 16px;
font-weight: bold;
font-family: 'Montserrat' !important;
position: relative;
text-align:center;
}
.jumbotron .steps .row > div:first-child:before{
content: "";
width: 100%;
height: 100%;
background: url('https://juniorcamp-cebu.com/wp-content/uploads/2019/04/bg_line_stripes.png') no-repeat;
background-size: cover;
position: absolute;
top: 0;
left: 0;
z-index:10;
}
.jumbotron .steps .row .steps-inner {
margin-top:20px;
}
.jumbotron .steps .row div:last-child{
background: #fff;
border-radius: 0 5px 5px 0;
text-align: left;
padding-left: 50px;
padding-top: 36px;
padding-right: 5px;
font-size: 20px;
font-weight: bold;
color: #2578b0;
}
/* #notes
*/
#notes .table{
border-radius: 12px 12px 0 0;
overflow: hidden;
}
#notes .table tr td{
border:2px solid #a8a8a8;
border-top: 0px;
border-bottom: 1px solid #a8a8a8;
border-left:3px solid #a8a8a8;
padding:30px;
}
#notes .table tr:last-child td{
border-bottom-width:2px;
}
#notes .dater{
font-size:18px;
font-weight: bold;
color: #2578b8;
margin-left: 8px;
font-family: 'YuGo-Bold' !important;
}
#notes p{
margin-top: 10px;
font-size: 16px;
font-weight: 500;
text-align: justify;
color: #333;
margin-bottom:0px;
}
/*
*/
#timeline{
background: #f2f2f2;
position: relative;
}
#timeline .btn-arrowdown{
font-size: 20px;
font-weight: 500;
color: #fff;
background: #70b3ea;
padding: 10px 20px;
border-radius: 5px;
position: relative;
display: inline-block;
}
#timeline .btn-arrowdown:before{
width: 0;
height: 0;
border-left: 7px solid transparent;
border-right: 7px solid transparent;
border-top: 15px solid #70b3ea;
content: "";
position: absolute;
bottom: -10px;
left: 47%;
}
#timeline .table,
#timeline .table td{
border:0px !important;
color: #2578b8;
font-size: 16px;
font-weight: bold;
padding:0px;
background-color: #f2f2f2;
vertical-align: top;
}
#timeline .table td span,
#timeline .table td:first-child{
font-family: 'YuGo-Bold';
font-size:18px;
}
#timeline .table td:first-child{
min-width:75px;
}
#timeline .table tr.clock-fade td{
color: #70abe3;
}
#timeline .table td:nth-child(3){
padding-bottom:3rem;
}
#timeline .table td p{
color: #000;
font-size: 16px;
font-weight: 500;
line-height: 1.79;
text-align: justify;
margin-top: 15px;
}
#timeline .clock-line img{
z-index: 2;
position: relative;
}
#timeline .clock-line{
position: relative;
min-width:52px;
}
#timeline .clock-line:before{
border-left: 4px solid;
content: "";
position: absolute;
height: 100%;
left: 13px;
top: 15px;
z-index: 0;
}
#timeline tr:last-child .clock-line:before{
border-left: 0;
}
/* #lesson
*/
#lesson .linner{
background: #e3eaf0;
}
#lesson .linner img{
width: 100%;
}
#lesson .linner b{ margin-left: -5px; }
#lesson .linner p{
font-size: 14px;
font-weight: 500;
color: #000;
font-family: 'YuGo-Medium' !important;
}
#lesson .lcontent{
padding: 20px;
padding-bottom: 5px;
min-height: 300px;
}
.bullet{
font-size: 14px;
font-weight: bold;
font-family: 'YuGo-Bold';
text-align: center;
color: #fff;
padding: 4px 13px;
display: inline-block;
border-radius: 13px;
margin-left: 1px;
}
.bullet:hover{ color: #fff !important; }
.bullet-red{ background: #ff8077; }
.bullet-blue{ background: #70ade6; }
.bullet-green{ background: #57ac97; }
/*
*/
#hero .white{
width: 740px;
padding: 22px;
background: rgba(255,255,255, .95);
margin: auto;
position: relative;
z-index:1;
}
#hero .white p{ font-size:18px; }
#hero .img{
margin: auto;
margin-top: -88px;
width: 800px;
}
/*
*/
#outing{
background: #f2f2f2;
}
#outing .row{
margin:0;
}
#outing p{
font-size: 14px;
font-weight: 500;
line-height: 1.79;
text-align: justify;
color: #000000;
}
#outing h5{
font-size: 14px;
font-weight: 500;
color: #2578b8;
}
#outing p.blue-item{ color: #2578b8; }
/*
*/
.blue-box{
background: #2579b9;
margin:auto;
padding: 25px 30px ;
width: 610px;
color: #ffffff;
}
.blue-box p{
font-size: 16px;
font-weight: 500;
text-align: justify;
}
.blue-box .subtitle{ color:#fff !important; }
.blue-box .subtitle:before{
bottom: 6px;
opacity: 1;
z-index: -1;
width: 100%;
border-bottom-color: #5fbdb8 !important;
}
/*
*/
.slider{ min-height: 260px; }
.slider .col{
padding: 0;
}
/*
*/
#camp .gray-rounded{
background: #e3eaf0;
border-radius: 10px;
padding: 20px;
position: relative;
min-height:810px;
}
#camp .gray-rounded:before{
width: 0;
height: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-top: 15px solid #e3eaf0;
content: "";
position: absolute;
bottom: -12px;
left: 43%;
}
#camp .gray-rounded h3{
font-size: 16px;
font-weight: bold;
line-height: 1.5;
letter-spacing: 0.8px;
color: #70abe3;
margin: 0px;
}
#camp .gray-rounded p{
font-size: 16px;
line-height: 1.79;
text-align: justify;
color: #000;
margin-bottom: 0px;
}
#camp .entry{
padding-left: 40px;
}
#camp .entry img{
display: inline-block;
vertical-align: top;
width:101px;
height:101px;
}
#camp .entry .text{
display: inline-block;
padding-top: 25px;
padding-left: 20px;
font-weight: bold;
line-height: 1.79;
color: rgba(0, 0, 0, 0.99);
font-family: 'YuGo-Bold';
font-size:18px;
}
/*
*/
#gallery{ min-height:650px; }
#gallery .row{ margin-bottom: 42px; }
/* #videos
*/
#videos{ min-height: 315px; }
#videos iframe{ width: 46%; }
/* Contact
*/
.table-wrap{
margin: auto;
width: 75%;
}
.table-wrap ul li{
padding: 15px 78px;
margin-right: 30px !important;
background: #e3eaf0;
border-radius: 5px;
font-size: 16px;
font-weight: bold;
font-family: 'YuGo-Bold';
color: rgba(112, 171, 227, 0.99);
}
.table-wrap ul li:last-child{
margin-right: 0 !important;
}
.table-wrap ul .active{
background: #2678b0;
color: #fff;
}
.table-wrap .table{
border-radius: 5px 0px 0 0;
}
.table-wrap .table td{
border:1px solid #a8a8a8;
vertical-align: middle;
}
.table-wrap .table td:first-child{
background: #70abe3;
color: #fff;
font-size: 16px;
font-weight: bold;
font-family: 'YuGo-Bold';
}
.table-wrap .table td:last-child{
font-size: 16px;
font-weight: 500;
color: #000;
padding: 18px;
}
.table-wrap input[type=text],
.table-wrap input[type=email],
.table-wrap textarea{
background: #eee;
display: block;
border-radius: 0px !important;
}
.table-wrap button{
padding: 25px 85px;
}
.table-wrap .form-control{
width:100% !important;
}
.table-wrap .table .redme{
font-size: 14px;
letter-spacing: 0.3px;
text-align: justify;
color: #ff0000;
margin-bottom: 8px;
}
.table-wrap .table select{
padding: 5px 85px 5px 15px;
background: url('https://juniorcamp-cebu.com/wp-content/uploads/2019/04/arrow-down-blue.png') no-repeat right;
-webkit-appearance: none;
background-position: 101% 0px;
}
#contactform .contact-notes{
font-size: 12px;
line-height: 2.08;
color: rgba(0, 0, 0, 0.99);
}
#contactform .table tr td:first-child{ width: 254px; padding:30px; vertical-align: middle; }
#contactform .table tr td span.required{
background: #ff0000;
color: #fff;
padding: 2px 8px;
float: right;
border-radius: 5px;
font-size: 14px;
}
/*
*/
#footer{
background: #2678b0 !important;
}
#footer div{
font-size: 12px;
padding: 20px;
color: rgba(255, 255, 255, 0.99);
}
.d_sp{ display:none ! important; }
#pagetop{
position: absolute;
bottom: 80px;
right: 20px;
width: 81px;
text-align: center;
text-transform: uppercase;
cursor: pointer;
}
#pagetop div{
font-family: Montserrat;
font-size: 10px;
text-align: center;
color: #a8a8a8;
margin-top: 7px;
}
#pagetop img{
width: 35px;
}
/********************************************** Media Queries CSS ******************************************************/
@media (min-width: 1280px){
.container {
max-width: 1200px;
margin:auto;
}
}
@media screen and (max-width: 1365px) and (min-width:990px){
.force-left { left: 0px; }
.force-right img{ right: 0px; }
.container{ position: relative; }
}
/* 768px */
@media screen and (max-width: 768px){
.phone-only{ display: block !important; }
.pc-only{ display: none !important; }
.pc-visible{ visibility: hidden !important; }
.navbar {
padding-bottom: 0px;
background: #fff !important;
position: fixed;
top: 0px;
width: 100%;
left: 0;
z-index: 9999;
}
.navbar-holder{ width: 76px; margin-top: 8px; }
.navbar-holder a.btn-top{
display: inline-block !important;
padding: 0px;
position: relative;
top: -10px;
margin-right: 15px;
border-radius: 7px;
background: #0e54b3;
}
.navbar-nav {
flex-direction: column;
}
.navbar ul li a.nav-link.margin-70, .navbar ul li a.nav-link.margin-15{
margin-right:0px !important;
}
.navbar{ padding-bottom: 0px ! important; background: #fff !important; position: fixed !important; top: 0px; width: 100%; left: 0; z-index: 9999; }
.navbar .navbar-brand img{ width: 187px; }
.navbar .navbar-collapse{
margin:0 -16px;
padding: 20px 0;
background: #0e54b3;
z-index:9999;
position:relative;
top:0px;
}
.navbar-toggler{
width: 24px;
height: 29px;
padding: 0;
background: url(https://juniorcamp-cebu.com/wp-content/uploads/2019/04/bg_nav_button.png) !important;
background-repeat: no-repeat;
background-size: 200% 100% !important;
background-position: top left !important;
border: 0 !important;
border-radius: 0 ! important;
}
.navbar-toggler[aria-expanded="true"] , navbar-toggler:hover{
background-position-x: right !important;
background: url(https://juniorcamp-cebu.com/wp-content/uploads/2019/04/bg_nav_button.png);
}
.navbar-toggler:focus{
outline: none;
}
.navbar .btn-top{
padding: 4px 7px;
border-radius: 7px;
background: #0e54b3;
}
.navbar ul.navbar-nav{
margin-left: 15px;
}
#circles .row {
justify-content: center;
}
.navbar-collapse {
-ms-flex-preferred-size: 100%;
flex-basis: 100%;
-webkit-box-flex: 1;
-ms-flex-positive: 1;
flex-grow: 1;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.navbar ul li a.nav-link{ margin-right: 0px; }
.table-wrap, .blue-box, .jumbotron .steps, .box-white, #sched .table, #hero .white, #hero .img{
width: 100% !important;
}
#banner{ margin-top: 55px; min-height: 100px; }
#hero .text-center{ margin-bottom: 20px; }
.py-30{ padding-left: 15px !important; padding-right:15px !important; }
.btn-main{ width: 100%; }
.box-white{ padding: 0px; min-height: auto; margin-top: 25px !important; }
.row {
justify-content: center;
}
.jumbotron {
padding: 2rem 1rem;
}
.heading{
font-size: 30px;
background: linear-gradient(transparent 85%, #2678b0 50%);
display: inline;
}
.heading:before , .subtitle:before{ display: none }
.force-right img, .force-left{
float: none !important;
width: 100%;
right: auto !important;
left: auto !important;
position: relative !important;
}
.table-wrap button{ padding: 18px 20px; }
.btn-wrapper .btn-main{ display: block; margin-left: 0px !important; margin-bottom: 20px; }
#lp-wrap .content .subtitle {
font-size: 20px;
text-align: left;
background: linear-gradient(transparent 85%, #2678b0 50%) !important;
display: inline !important;
word-break: break-word;
}
#lp-wrap .content .blue-box .subtitle{
background: linear-gradient(transparent 85%, #5fbdb8 50%) !important;
}
.circle-gray{ min-height: 100%; }
.circle-gray p{ font-size:12px !important; padding:12px !important; }
.blue-box{ padding: 25px 20px; }
.blue-box .subtitle{ text-decoration-color: #5fbdb8 !important; font-size:23px; -webkit-text-decoration-color: #5fbdb8; }
#teach .mt-10{ margin-top: 0px !important; }
#circles .col-md-4{ margin-bottom: 30px; }
#circles .heading-wrapper{ margin-top:90px }
#front-contact{ margin-top: 1rem !important; }
#front-contact .num{ color: #000 !important; -webkit-color:#000; }
#front-contact p{ line-height: 2; }
#front-contact .btn-wrapper {
margin: 0px 0 35px;
}
#timeline .table-wrapble tr td:first-child, #timeline .table tr td.has-image{ display: none; }
.container {
width: 100%;
padding:0px 15px;
margin-right: auto;
margin-left: auto;
}
.col-md-4 {
width: 90%;
}
.jumbotron .steps .row div:first-child{ padding:5px; }
.jumbotron .steps .row div:first-child p{ margin-bottom:0px; }
.jumbotron .steps .row div:last-child{
padding-top: 19px;
padding-bottom: 10px;
font-size: 17px;
padding-left: 20px;
}
.slider{ min-height:10px !important; }
#timeline .table td{ padding-left: 0px; padding-right: 5px; }
#timeline .clock-line:before{ left: 13px; }
#notes .table tr td{ padding:15px; }
#videos iframe{ width: 100%; }
#lesson .linner{ margin-bottom: 20px; }
#hero .white{ padding: 0px; }
#hero .img{ margin-top: 0px !important; }
#camp .entry{ margin-bottom: 40px; }
#gallery .row{ margin-bottom: -20px; }
#gallery .col-md{ width: 50%; margin-bottom: 20px; }
#sched{ margin-top: 7rem!important; }
#sched .table tbody tr td:first-child{ padding-left:0px; padding-right:0px; }
#about .mb-10{ margin-bottom: 0px !important; margin-top: 3rem!important; }
#about .mt-8{ margin-top: 3rem !important; }
#contactform .table tr td:first-child{ min-width: auto; padding:15px; font-size:14px; }
#contactform .table tr td span.required{ display: inline-block; float:none; font-size:12px; }
#contactform ul.list-inline{ text-align: center; }
#contactform ul.list-inline li{ margin-right: 0 !important; margin-bottom: 15px !important; }
#footer{ margin-bottom:50px; }
}
@media screen and (max-width: 455px) and (min-width:415px){
.circle-gray{ height: 385px; min-height: 50px;}
}
/* iphone 6/7/8 Plus */
@media screen and (max-width: 414px) and (min-width:412px){
.circle-gray{ padding: 39px; }
}
/* Pixel2 */
@media screen and (max-width: 411px) and (min-width:376px){
.circle-gray{ padding: 35px; min-height: 350px; }
}
/* iphone 6/7/8 */
@media screen and (max-width: 375px) and (min-width:361px){
#front-contact small.sched { font-size:17px; }
#front-contact br.hidden{ display:block !important; }
#front-contact .btn-green{ padding:14px !important; }
.circle-gray { min-height: 350px; }
}
/* Galaxy S5 360px */
@media screen and (max-width: 360px) and (min-width:321px){
.circle-gray{ padding: 40px; min-height:300px; }
.circle-gray p{ font-size:11px !important; padding:0px !important;}
}
/* iphone x 320px */
@media screen and (max-width: 320px) and (min-width:240px){
#topnav .btn-top{
padding: 6px 7px;
font-size: 10px;
}
.br320{ display:block; line-height:1px; }
.jumbotron .steps .row div:last-child{ font-size:14px; }
#sched .table thead th { font-size:.9em !important; }
.blue-box .subtitle{ font-size: 22px !important; }
.navbar .navbar-brand{ margin-right:0px; }
#camp .entry{ padding-left: 25px; }
#camp .entry .text{ padding-left:9px; }
.jumbotron h4{ font-size: 14px; }
#contactform .table tr td:first-child{ padding: 12px !important; }
.btn-green{ padding:12px; }
#front-contact .btn-blue img{ margin-left:0px !important;}
.btn-blue{ font-size : 19px !important ; }
.circle-gray { min-height: 200px; padding: 27px; padding-top:33px; }
.circle-gray .mt-4{ margin-top: 1rem !important; }
#sched .table tbody tr td:first-child{ font-size:13px; }
#contactform .table tr td span{ font-size:12px; }
}
@media screen and (max-width: 768px){
#top-head {
height: 60px;
}
}
DIVER お問い合わせバージョン 5.4.1 を入手する
























